How to Suppress Warning and Alerts in Excel using VBA

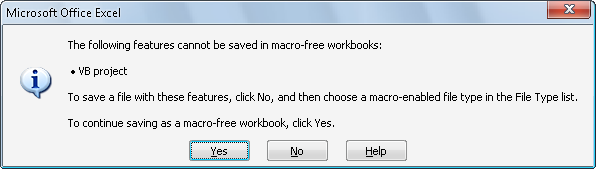
In Microsoft Excel, you can suppress the message warning and alerts especially when you try to create a copy of a worksheet from a workbook containing macros to a new workbook which you wanted to save it as .xls or .xlsx extensions. By that, when you save the document it will prompt you to whether save the work as macro-enabled or macro-free workbook. You can do that by setting DisplayAlerts to False with VBA code. Application.DisplayAlerts = False 'DO SOME TASKS HERE Application.DisplayAlerts = True